Table of Contents
Objects allow you to store keyed collections of values. That’s fine.
But quite often we find that we need an ordered collection, where we have a 1st, a 2nd, a 3rd element and so on. For example, we need that to store a list of something: users, goods, HTML elements etc.
It is not convenient to use an object here, because it provides no methods to manage the order of elements. We can’t insert a new property “between” the existing ones. Objects are just not meant for such use.
There exists a special data structure named Array, to store ordered collections.
1. Declaration
There are two syntaxes for creating an empty array:
let arr = new Array(); let arr = [];
Almost all the time, the second syntax is used. We can supply initial elements in the brackets:
let fruits = ["Apple", "Orange", "Plum"];
Array elements are numbered, starting with zero.
We can get an element by its number in square brackets:
let fruits = ["Apple", "Orange", "Plum"]; alert( fruits[0] ); // Apple alert( fruits[1] ); // Orange alert( fruits[2] ); // Plum
We can replace an element:
fruits[2] = 'Pear'; // now ["Apple", "Orange", "Pear"]
…Or add a new one to the array:
fruits[3] = 'Lemon'; // now ["Apple", "Orange", "Pear", "Lemon"]
The total count of the elements in the array is its length:
let fruits = ["Apple", "Orange", "Plum"]; alert( fruits.length ); // 3
We can also use alert to show the whole array.
let fruits = ["Apple", "Orange", "Plum"]; alert( fruits ); // Apple,Orange,Plum
An array can store elements of any type.
For instance:
// mix of values
let arr = [ 'Apple', { name: 'John' }, true, function() { alert('hello'); } ];
// get the object at index 1 and then show its name
alert( arr[1].name ); // John
// get the function at index 3 and run it
arr[3](); // hello
Trailing comma
An array, just like an object, may end with a comma:
let fruits = [ "Apple", "Orange", "Plum", ];
The “trailing comma” style makes it easier to insert/remove items, because all lines become alike.
2. Methods pop/push, shift/unshift
A queue is one of the most common uses of an array. In computer science, this means an ordered collection of elements which supports two operations:
pushappends an element to the end.shiftget an element from the beginning, advancing the queue, so that the 2nd element becomes the 1st.

Arrays support both operations.
In practice we need it very often. For example, a queue of messages that need to be shown on-screen.
There’s another use case for arrays – the data structure named stack.
It supports two operations:
pushadds an element to the end.poptakes an element from the end.
So new elements are added or taken always from the “end”.
A stack is usually illustrated as a pack of cards: new cards are added to the top or taken from the top:

For stacks, the latest pushed item is received first, that’s also called LIFO (Last-In-First-Out) principle. For queues, we have FIFO (First-In-First-Out).
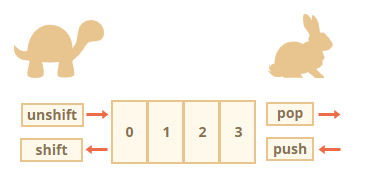
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end.
In computer science the data structure that allows this, is called deque.
Methods that work with the end of the array:pop
Extracts the last element of the array and returns it:
let fruits = ["Apple", "Orange", "Pear"]; alert( fruits.pop() ); // remove "Pear" and alert it alert( fruits ); // Apple, Orange
push
Append the element to the end of the array:
let fruits = ["Apple", "Orange"];
fruits.push("Pear");
alert( fruits ); // Apple, Orange, Pear
The call fruits.push(...) is equal to fruits[fruits.length] = ....
Methods that work with the beginning of the array:shift
Extracts the first element of the array and returns it:
let fruits = ["Apple", "Orange", "Pear"]; alert( fruits.shift() ); // remove Apple and alert it alert( fruits ); // Orange, Pear
unshift
Add the element to the beginning of the array:
let fruits = ["Orange", "Pear"];
fruits.unshift('Apple');
alert( fruits ); // Apple, Orange, Pear
Methods push and unshift can add multiple elements at once:
let fruits = ["Apple"];
fruits.push("Orange", "Peach");
fruits.unshift("Pineapple", "Lemon");
// ["Pineapple", "Lemon", "Apple", "Orange", "Peach"]
alert( fruits );
3. Internals
An array is a special kind of object. The square brackets used to access a property arr[0] actually come from the object syntax. That’s essentially the same as obj[key], where arr is the object, while numbers are used as keys.
They extend objects providing special methods to work with ordered collections of data and also the length property. But at the core it’s still an object.
Remember, there are only eight basic data types in JavaScript (see the Data types chapter for more info). Array is an object and thus behaves like an object.
For instance, it is copied by reference:
let fruits = ["Banana"]
let arr = fruits; // copy by reference (two variables reference the same array)
alert( arr === fruits ); // true
arr.push("Pear"); // modify the array by reference
alert( fruits ); // Banana, Pear - 2 items now
…But what makes arrays really special is their internal representation. The engine tries to store its elements in the contiguous memory area, one after another, just as depicted on the illustrations in this chapter, and there are other optimizations as well, to make arrays work really fast.
But they all break if we quit working with an array as with an “ordered collection” and start working with it as if it were a regular object.
For instance, technically we can do this:
let fruits = []; // make an array fruits[99999] = 5; // assign a property with the index far greater than its length fruits.age = 25; // create a property with an arbitrary name
That’s possible, because arrays are objects at their base. We can add any properties to them.
But the engine will see that we’re working with the array as with a regular object. Array-specific optimizations are not suited for such cases and will be turned off, their benefits disappear.
The ways to misuse an array:
- Add a non-numeric property like
arr.test = 5. - Make holes, like: add
arr[0]and thenarr[1000](and nothing between them). - Fill the array in the reverse order, like
arr[1000],arr[999]and so on.
Please think of arrays as special structures to work with the ordered data. They provide special methods for that. Arrays are carefully tuned inside JavaScript engines to work with contiguous ordered data, please use them this way. And if you need arbitrary keys, chances are high that you actually require a regular object {}.
4. Performance
Methods push/pop run fast, while shift/unshift are slow.

Why is it faster to work with the end of an array than with its beginning? Let’s see what happens during the execution:
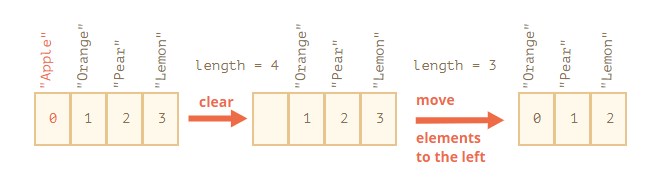
fruits.shift(); // take 1 element from the start
It’s not enough to take and remove the element with the number 0. Other elements need to be renumbered as well.
The shift operation must do 3 things:
- Remove the element with the index
0. - Move all elements to the left, renumber them from the index
1to0, from2to1and so on. - Update the
lengthproperty.

The more elements in the array, the more time to move them, more in-memory operations.
The similar thing happens with unshift: to add an element to the beginning of the array, we need first to move existing elements to the right, increasing their indexes.
And what’s with push/pop? They do not need to move anything. To extract an element from the end, the pop method cleans the index and shortens length.
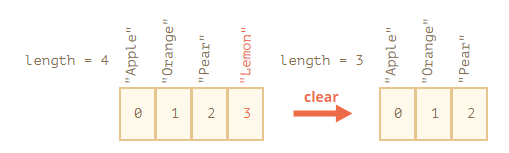
The actions for the pop operation:
fruits.pop(); // take 1 element from the end

The pop method does not need to move anything, because other elements keep their indexes. That’s why it’s blazingly fast.
The similar thing with the push method.
5. Loops
One of the oldest ways to cycle array items is the for loop over indexes:
let arr = ["Apple", "Orange", "Pear"];
for (let i = 0; i < arr.length; i++) {
alert( arr[i] );
}
But for arrays there is another form of loop, for..of:
let fruits = ["Apple", "Orange", "Plum"];
// iterates over array elements
for (let fruit of fruits) {
alert( fruit );
}
The for..of doesn’t give access to the number of the current element, just its value, but in most cases that’s enough. And it’s shorter.
Technically, because arrays are objects, it is also possible to use for..in:
let arr = ["Apple", "Orange", "Pear"];
for (let key in arr) {
alert( arr[key] ); // Apple, Orange, Pear
}
But that’s actually a bad idea. There are potential problems with it:
- The loop
for..initerates over all properties, not only the numeric ones.There are so-called “array-like” objects in the browser and in other environments, that look like arrays. That is, they havelengthand indexes properties, but they may also have other non-numeric properties and methods, which we usually don’t need. Thefor..inloop will list them though. So if we need to work with array-like objects, then these “extra” properties can become a problem. - The
for..inloop is optimized for generic objects, not arrays, and thus is 10-100 times slower. Of course, it’s still very fast. The speedup may only matter in bottlenecks. But still we should be aware of the difference.
Generally, we shouldn’t use for..in for arrays.
6. A word about “length”
The length property automatically updates when we modify the array. To be precise, it is actually not the count of values in the array, but the greatest numeric index plus one.
For instance, a single element with a large index gives a big length:
let fruits = []; fruits[123] = "Apple"; alert( fruits.length ); // 124
Note that we usually don’t use arrays like that.
Another interesting thing about the length property is that it’s writable.
If we increase it manually, nothing interesting happens. But if we decrease it, the array is truncated. The process is irreversible, here’s the example:
let arr = [1, 2, 3, 4, 5]; arr.length = 2; // truncate to 2 elements alert( arr ); // [1, 2] arr.length = 5; // return length back alert( arr[3] ); // undefined: the values do not return
So, the simplest way to clear the array is: arr.length = 0;.
7. new Array()
There is one more syntax to create an array:
let arr = new Array("Apple", "Pear", "etc");
It’s rarely used, because square brackets [] are shorter. Also there’s a tricky feature with it.
If new Array is called with a single argument which is a number, then it creates an array without items, but with the given length.
Let’s see how one can shoot themself in the foot:
let arr = new Array(2); // will it create an array of [2] ? alert( arr[0] ); // undefined! no elements. alert( arr.length ); // length 2
To avoid such surprises, we usually use square brackets, unless we really know what we’re doing.
8. Multidimensional arrays
Arrays can have items that are also arrays. We can use it for multidimensional arrays, for example to store matrices:
let matrix = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ]; alert( matrix[1][1] ); // 5, the central element
9. toString
Arrays have their own implementation of toString method that returns a comma-separated list of elements.
For instance:
let arr = [1, 2, 3]; alert( arr ); // 1,2,3 alert( String(arr) === '1,2,3' ); // true
Also, let’s try this:
alert( [] + 1 ); // "1" alert( [1] + 1 ); // "11" alert( [1,2] + 1 ); // "1,21"
Arrays do not have Symbol.toPrimitive, neither a viable valueOf, they implement only toString conversion, so here [] becomes an empty string, [1] becomes "1" and [1,2] becomes "1,2".
When the binary plus "+" operator adds something to a string, it converts it to a string as well, so the next step looks like this:
alert( "" + 1 ); // "1" alert( "1" + 1 ); // "11" alert( "1,2" + 1 ); // "1,21"
10. Don’t compare arrays with ==
Arrays in JavaScript, unlike some other programming languages, shouldn’t be compared with operator ==.
This operator has no special treatment for arrays, it works with them as with any objects.
Let’s recall the rules:
- Two objects are equal
==only if they’re references to the same object. - If one of the arguments of
==is an object, and the other one is a primitive, then the object gets converted to primitive, as explained in the chapter Object to primitive conversion. - …With an exception of
nullandundefinedthat equal==each other and nothing else.
The strict comparison === is even simpler, as it doesn’t convert types.
So, if we compare arrays with ==, they are never the same, unless we compare two variables that reference exactly the same array.
For example:
alert( [] == [] ); // false alert( [0] == [0] ); // false
These arrays are technically different objects. So they aren’t equal. The == operator doesn’t do item-by-item comparison.
Comparison with primitives may give seemingly strange results as well:
alert( 0 == [] ); // true
alert('0' == [] ); // false
Here, in both cases, we compare a primitive with an array object. So the array [] gets converted to primitive for the purpose of comparison and becomes an empty string ''.
Then the comparison process goes on with the primitives, as described in the chapter Type Conversions:
// after [] was converted to ''
alert( 0 == '' ); // true, as '' becomes converted to number 0
alert('0' == '' ); // false, no type conversion, different strings
So, how to compare arrays?
That’s simple: don’t use the == operator. Instead, compare them item-by-item in a loop or using iteration methods explained in the next chapter.
11. Summary
Array is a special kind of object, suited to storing and managing ordered data items.
- The declaration:
// square brackets (usual) let arr = [item1, item2...]; // new Array (exceptionally rare) let arr = new Array(item1, item2...);
- The call to
new Array(number)creates an array with the given length, but without elements. - The
lengthproperty is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. - If we shorten
lengthmanually, the array is truncated.
We can use an array as a deque with the following operations:
push(...items)addsitemsto the end.pop()removes the element from the end and returns it.shift()removes the element from the beginning and returns it.unshift(...items)addsitemsto the beginning.
To loop over the elements of the array:
for (let i=0; i<arr.length; i++)– works fastest, old-browser-compatible.for (let item of arr)– the modern syntax for items only,for (let i in arr)– never use.
To compare arrays, don’t use the == operator (as well as >, < and others), as they have no special treatment for arrays. They handle them as any objects, and it’s not what we usually want.
Instead you can use for..of loop to compare arrays item-by-item.
We will continue with arrays and study more methods to add, remove, extract elements and sort arrays in the next chapter Array methods.

